Best Mobile Development Technologies
Overshadowing the traditional methodologies, a huge number of business enterprises and organizations are embracing mobile applications to intensify the overall output of their businesses.
As per Statista, Google Play Store has around 2.1 million applications, and the Apple App Store has 1.8 million applications.
Under a report, the global mobile app revenue is about to touch $77 billion by 2021 as compared to 2016 which had $58 billion. A recent statistical blog remarks that the usage of Mobile Internet has significantly risen since 2011, almost 504%. Regardless to say, the adoption of Mobile App Architecture has created a remarkable hike.
Considering the fierce competition, many enterprises are unable to reach their target. A prime reason behind this failure is the loopholes present in mobile app development architecture.
It seems like the competition is intense, and it is preventing each one of them from achieving their goals.
On that note, if we define the Mobile App Architecture, the definition is quite simple. Ideally, it is an array of distinct patterns and techniques that must be followed by developers to develop/build a fully functioning and structured mobile application. Each of these mobile app architecture patterns is prepared by considering the needs of the vendor along with the industry standards.
When you have a broader project scope, you might want to consider deciding on the web application architecture along with the application architecture in Mobile Development. Our Web Application Architecture Guide will enlighten you more on that.
With this, let’s get started with how to build the perfect mobile app architecture in 2021.
What Makes a Good Mobile App Architecture?
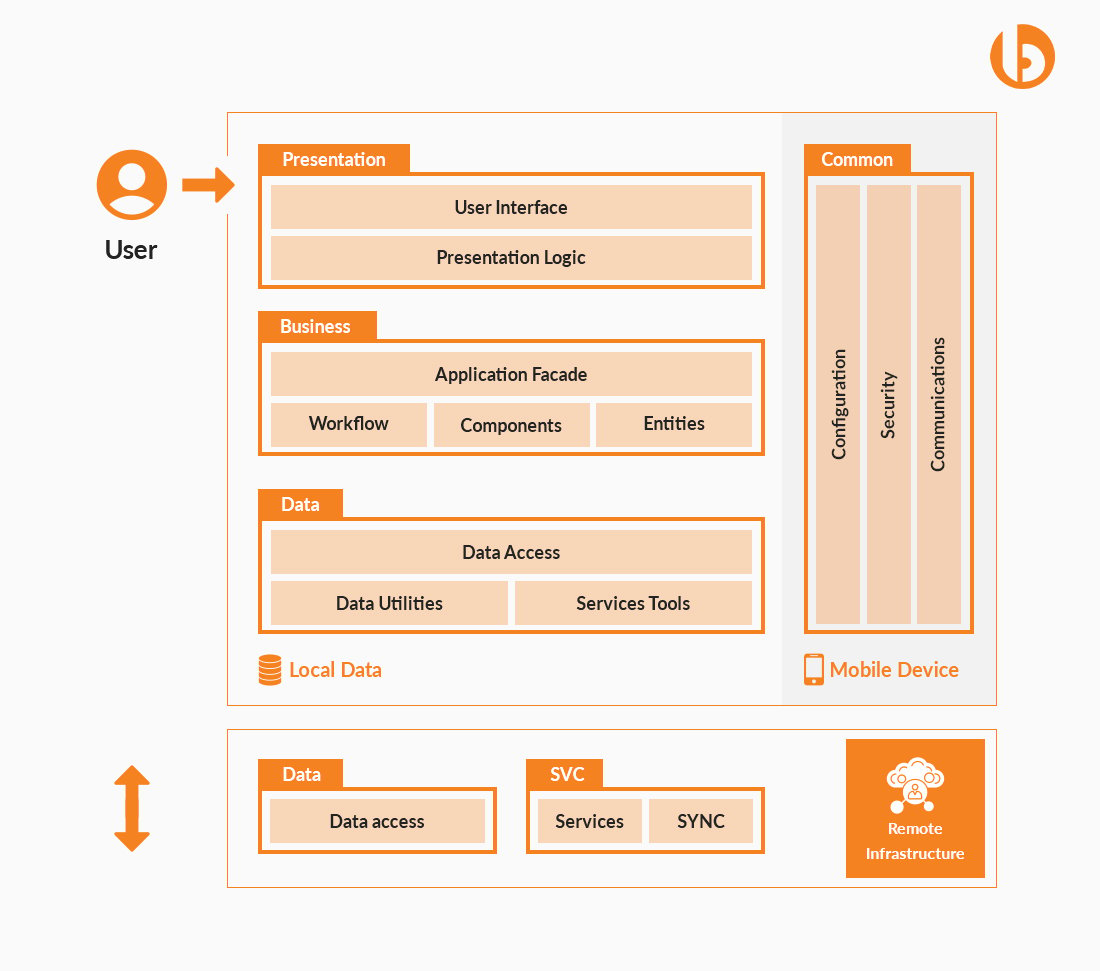
Generally, mobile application development can be organized into distinct layers consisting of the presentation layer, business layer, and data layer. Let’s briefly understand each layer of mobile application architecture example briefly.

Presentation Layer
The Presentation layer comprises the components of User Interface and UI processes. ( Views and Controllers). The ideal objective of this layer is to check the accuracy and presentation of the mobile application to the end-users. This includes significant aspects such as colors, themes, fonts, etc. At this stage, the team of app developers decides each of the presentation techniques, features, and location of the application.
However, while developing this layer, developers first need to determine the accurate client type that is adaptable and cooperative with the infrastructure. All and all, as the name says, this layer entirely focuses on how to present the application to the end-user.
Business Layer
As the name says, the business layer is entirely inclined towards the business front. To be more precise, this layer concentrates on the way businesses present it in front of the end-users. This layer involves business components, workflows, and entities under two layers, namely Service and Domain model layer.
While the domain model layer denotes knowledge and expertise connected to a certain problem domain, the service model layer concentrates on elaborating a fundamental array of application functions that will eventually be available to end-users and clients in the mobile application architecture. As it is directly presented to the end-users, every little detail must be top-notch.
The business layer indicates the base of the mobile application. You can deploy the business logic layer on the user and backend server remotely thereby reducing the overall load. (the load exists because of the limited amount of resources available on mobiles)
Data Access Layer
Right after the business layer, the data layer comes to show. Built by the ingenious mix of data access components, data utilities, and service agents, all the data-related problems are considered at this stage. The data access layer fulfills all the unique application needs thereby facilitating secured data transactions.
As this layer has high chances to scale up in the future, it is important to devote some time to this layer. One significant factor to consider before designing this layer is to choose the appropriate data format thereby putting a robust validation technique in place. This protects your application from any random invalid data input.
While putting hands on the three layers of enterprise Mobile app architecture, enterprises must first know that these are 3 components of two main subheads namely, Network Layer and Persistent Layer.
While the network layer is held accountable to manage all networking calls, the persistent layer offers simplified and easy access to each of the significant data thereby storing it in the backend or persistent storage.
The Different Types of Mobile App Architectures
⦿ Native Application & Architecture:
If you are not restricted to a certain budget, a native mobile app architecture is the best option. With native applications, you can develop separate apps for both iOS and Android platforms. Besides giving higher functionality and performance, native applications contribute a lot to enhance the overall user experience.
⦿ Custom Mobile App Architecture:
Custom Mobile App Development Architecture is extremely cost-effective, affordable, and reliable. It holds the capacity to target a wide range of audiences. You can access the app on both iOS and Android platforms or separately for specific audiences. Custom app architecture is reasonable as the clients must pay for the only set of audiences they wish to target.
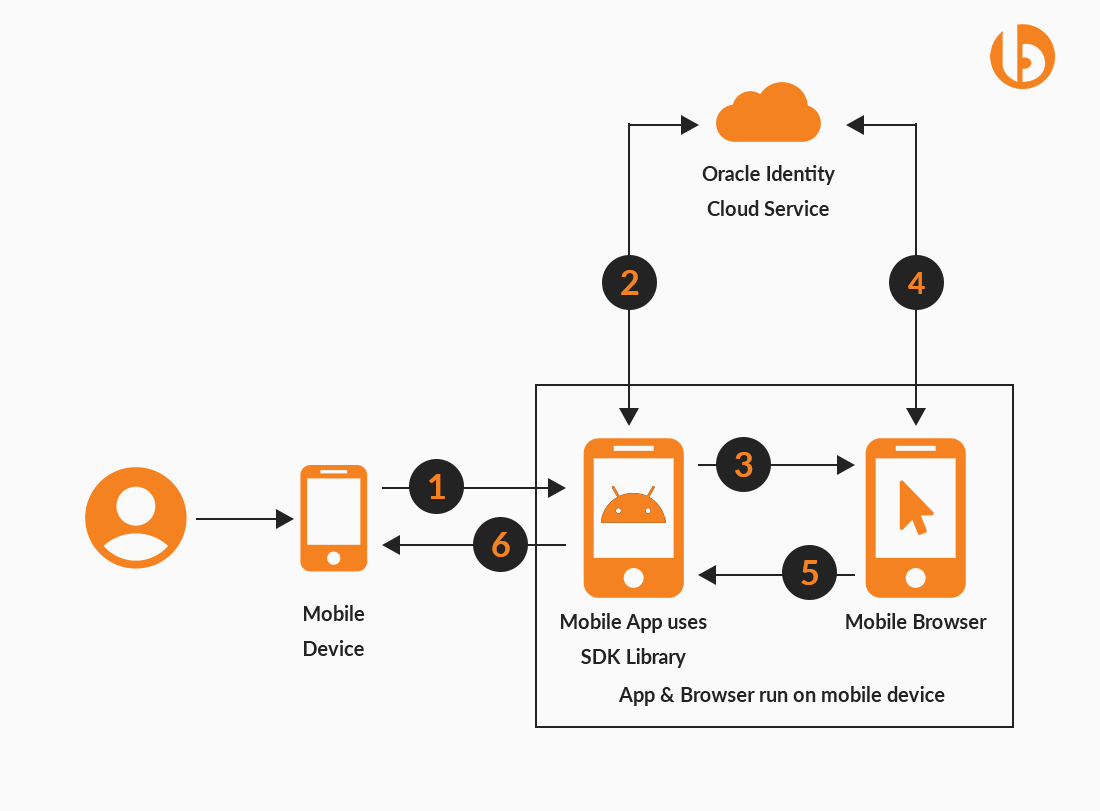
- Android Mobile App Architecture:
With the evolution of the application development world, it is recommended to incorporate clean architecture for mobile app development to achieve the best operation. With this architecture, your application becomes free of databases, frameworks, etc. If we go back to the past, developers did not possess any libraries to work along with the network. Thus, AsyncTask was undoubtedly an essential component that led to the development and creation of Android mobile application architecture principles.

- IoS Mobile App Architecture:
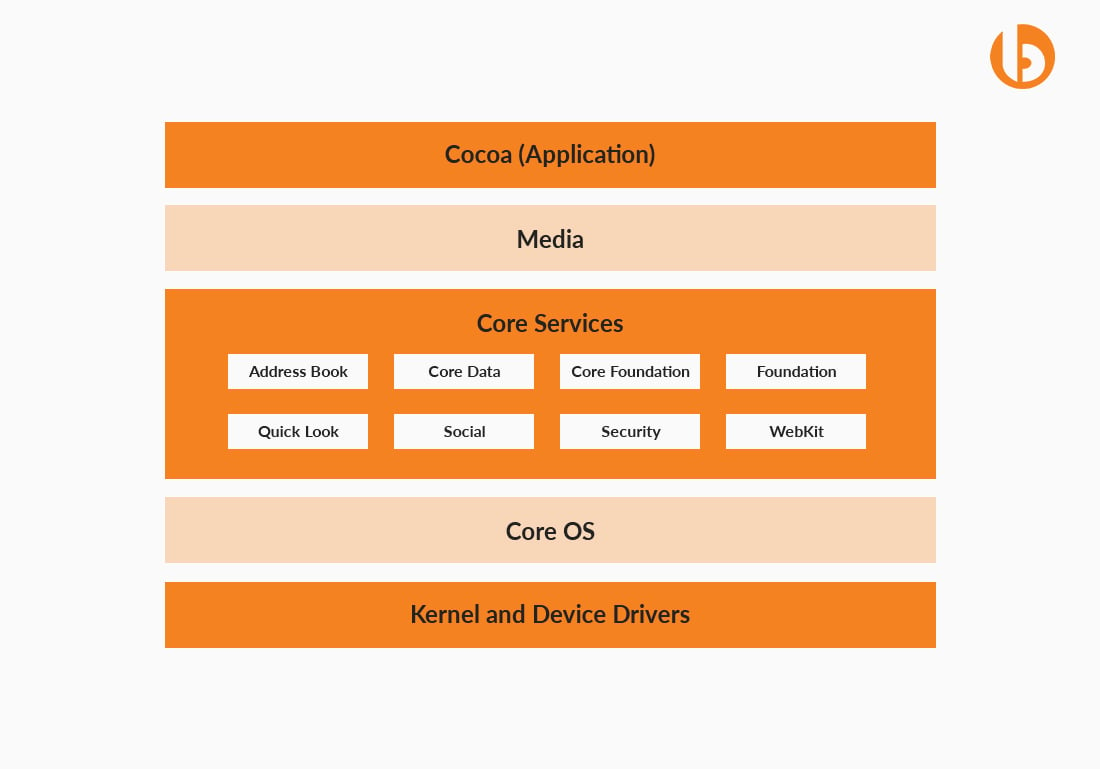
Ideally, a standard iOS mobile app architecture is divided into 4 major parts. These include,

➣ Interface Level: Also referred to as the Cocoa Touch, the interface level has tons of widely and precisely used elements to develop multiple interfaces. Additionally, the cocoa touch provides information to the layers that come from users.
➣ Media Level: The media level consists of all the tools related to processing several media formats.
➣ Core services: Core services usually offer direct access to databases in addition to file controls.
➣ Core OS: Also referred to as the Kernel Level, the Core OS level works straightly and precisely with the file system. Apart from this, it even monitors and controls the credibility and soundness of the certificates. (the apps own all these certificates). It consists of low-level access to all the elements of the system. This Kernel Level is accountable for the security maintenance of the entire system.
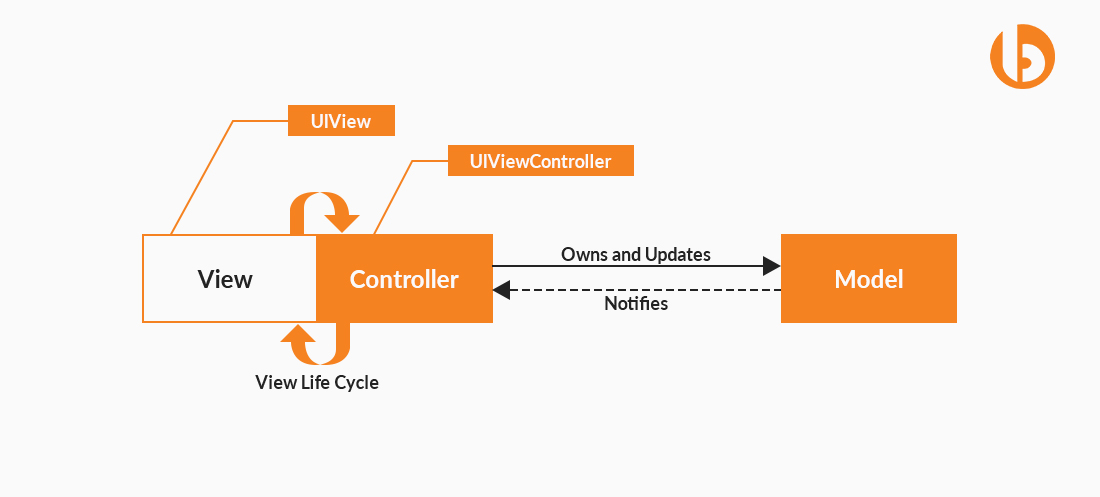
Used to build a quality mobile application architecture, you are provided with the opportunity to send some data conversion and business logic to the model.
If you desire to achieve a high-quality iOS mobile app architecture, you must add an MVC(Massive View Controller) along with its prototypes. MVC is entirely dedicated to the view life cycle.

To sum up, the ideal responsibility of the view is to send/convey actions straight away to the controller. Here, iOS developers are required to understand that View Controller is a mere data source. Additionally, it is a point to initiate and reject the server requests.
⦿ Web Application Architecture:
If you aim to obtain better visibility and enhanced customer engagement, make sure you always opt for a blend of native application and website application. On combining the two, website applications extend the reach of your product while the native application provides a high-end user experience.
⦿ Cross-platform Application Architecture:
When you wish to extend your user base but are running tight on your budget, you can go for a cross-platform application in such cases. React Native mobile app architecture and Flutter mobile app architecture are excellent and cost-effective. You won’t find any problems with mobile application architecture. Here the developers are required to code only once. Consequently, they can make use of it anywhere according to their requirements.
There’s one more category called cloud app architecture, for that, I am planning to write a separate Blogpost. As it’s a comprehensive topic and I want to keep this blogpost around mobile app architecture only.
5 Mobile App Architecture Considerations
Besides building a robust architecture for your mobile app development, there are several elements that you need to bear in mind before getting started with designing the app. On that note, here are 5 main elements that you need to consider before developing your mobile app architecture.

1. User Interface:
First and foremost, know who are the end-users of your application, what their preferences will be, why they should use your application, what do their requirements suffice? Each of these questions needs to be addressed. Getting the answers to these will assist you better in evaluating how your User Interface must look apart from being creative, user friendly, and simple. For defining a seamless user interface, you can swipe through your creativity. It should be extremely uncomplicated so that the audience/users can interact and get along with it well. An excellent recommendation will be to restrain from designing a clumsy UI. With inefficient UI, there are high chances that your app can crash besides providing an unpleasant user interface.
2. Selecting the appropriate navigation method:
App navigation is a vital aspect of every mobile app development. This includes both backend and frontend. However, while choosing the perfect navigation method for your target audience, make sure you consider your customers’ preferences along with your app requirements. App navigation is extremely important because it affects the app user experience. Among many navigation methods, some popular ones include Tab controller, single view, stacked navigation bar, scroll view, modal controller, gesture-based navigation, and search-driven navigation. However, make sure you select the one that fits your requirements.
3. Bandwidth Scenarios/Internet Speed:
Although your target audience might have an excellent Internet speed and connection at most times, you need to be prepared for the bigger picture. Their connectivity can turn out to be intermittent in several cases. Due to extreme fluctuation in Internet speed, the user experience gets hampered right away. Hence, you should acknowledge this factor while you design the mobile application architecture diagram. If you target countries that have already established a 5G network, you must rework your criteria. Hence, skipping this scenario is not a good idea while developing your mobile app. While choosing hardware and software protocols for your mobile app, you must consider two main elements: speed and power consumption. Moreover, make sure you design the data access mechanism, cache mechanism, and state management to fit fluctuating Internet connections. If you skip this, your target audience can go through negative experiences that will eventually affect your business.
4. Gadget Characteristics/Deciding on the device type:
Generally, there is a huge range of smartphones in the market. Having said this, developers need to determine the type of device and its characteristics before choosing any particular app architecture. You may require to build an app for a smartphone, watch, or desktop computer. Each of the characteristics of devices must be acknowledged. While accessing the device, make sure you check on the Resolution, CPU features, screen size, storage space, memory, and the availability of the development tool framework. You must be well aware of these characteristics as a few features of your application can possess certain hardware and software requirements.
5. Mobile OS(Operating System):
To be very precise, an iOS app and an Android app have diverse mobile architectures. Although they are close in principle, they are highly different in terms of execution. They require distinct development technologies. Both iOS and Android applications are Unix-based. However, while Android uses a Linux Kernel, iOS approves a BS-derived Kernel known as Darwin. In addition to it, Android has an open architecture while iOS has a closed architecture. Hence, if you build an Android app, you need to implement a few programming languages like Java, Kotlin, C++/C, and development tools like Eclipse, Android SDK, and Android Studio. On the other hand, if you develop an iOS app, some ideal programming languages include Objective-C and Swift. The development tools for iOS that are usually adopted include XCode, iOS SDK, and AppCode.
How To Choose The Right Architecture For You?
To figure out the ideal architecture for your mobile app, you need to follow a set of tips. Below are 9 ultimate tips for analyzing your app architecture right. Let’s have a look!

1. Target Audience Analysis:
Make sure you identify the preferences of your target audience. Consequently, analyze their mannerism. You can easily conclude which platform you need to build your app on and what UX you need to offer.
2. Begin with the experience of users' expectations:
Step into the shoes of a customer and analyze what experience you expect from an app. If you need an enterprise app, make sure it has Cross-platform compatibility instead of a captivating experience because employees are required to run the application on several platforms. In the case of a consumer app, it must support all the device’s capabilities besides delivering an outstanding user experience.
3. Key functionalities:
Identify the key requirements. Do consumers prefer content? Or wish to engage with the app to access or manage tasks and files in offline mode? Ideally, content consumption can be managed by a Cross-platform app or mobile-Web based solution. The app requires an intuitive interface for managing tasks and accessing files, calling for a native-based solution. For offline access, leveraging the native frameworks into native apps works just as fine.
4. Chief platform to focus on:
If your application focuses on a single platform, build a native app. This will help you in delivering the finest user experience. If you need to focus on all platforms, go for mobile Web apps built with the help of HTML5 integrated with frameworks such as Sencha Ext JS or jQuery Mobile. Another excellent way to deliver a decent app experience is to build PWA with ReactJS, Ionic, AngularJS, Knockout, etc.
5. Offline app functionality:
Offline functionality is a crucial aspect that determines the ultimate user experience. When it comes to offline capacities, you might probably think of native apps. Even though PWAs offer precise offline capacities, they are entirely platform-dependent. Hence, to grab the maximum potential of PWAs, pay consideration to the data found in the audience analysis regarding the platform usage of your customer/target audience.
6. Probable industry-specific demands/needs:
Determining industrial requirements is vital to select the accurate mobile app architecture. Hence, when you notice your candidates searching for a fashion, it is evident that your web app link will pop up on their mobile browser. You can even prefer a native app to interact with your existing customers, thereby retaining and proc dining them a phenomenal shopping experience.
7. Development time frame:
Having a time limitation is important. Besides being the fastest solution to engage with a wider audience, you can easily concentrate on rolling out native apps to provide an exceptional experience on chief platforms.
8. Development team skillset:
Look if your team is equipped with the necessary skills for mobile app development architecture. Native app development requires a comprehensive knowledge of Objective-C and Swift for iOS and Kotlin, Java for Android. Although most developers are acquainted with HTML and JavaScript, most hybrid and mobile web frameworks depend. In case they don’t have enough knowledge, you need to train them.
9. The total cost of ownership:
The total cost of mobile app development, support, and maintenance relies on the nature of the development architecture you choose. While native apps for various platforms are expensive, mobile web apps are the most affordable and least expensive. However, make sure you don’t forget to weigh the benefits of the app architecture irrespective of its cost to analyze your ROI.
Tips For Building The Best Mobile App Architecture
Regardless of the nature of the application(simple or complex), each one requires a robust, well-developed, and ingenious architecture. When architecture for mobile applications is utilized, it saves tons of costs, time, and effort. A well-grounded architecture program is quite easier to handle when testing, tweaking and debugging.
The question here is, what are the tips for building the best mobile app architecture? Well, below is a checklist!
Extensibility:
You can easily add up a huge number of functions to the application at your convenience.
Efficiency:
The application executes the tasks, thereby functioning in any and every condition. All and all, the system becomes well-grounded, effective, and holds power to bear with all the loads.
Testability:
The mobile application’s architecture is effortlessly tested. This further denotes that the amount and intensity of errors/bugs reduce, thereby increasing its reliability.
Flexibility:
The selected/desired solution is quite easy to modify as there are few errors. You can easily make amendments to one element. This change will not be fatal or affect the other one in any negative way.
Understandability:
The code must be clear, lucid, and logical so that almost all developers find it understandable. Ideally, several people work on a single application. Hence, a precise and good architecture enables beginners to quickly analyze and get a good knowledge of the project.
Scalability:
With Scalability, the time consumed for updates and development reduces. The robust architecture enables direct development in multiple parallel threads.
Reference By : - https://www.bacancytechnology.com/blog/mobile-app-architecture
Comments
Post a Comment